Práce ve vrstvách - vytvoření rámečku na fotografii
Velkou výhodou je možnost pracovat ve vrstvách. Kromě toho, že velmi rozšiřují možnosti např. i v editování fotografií, lze je použít i pro různé experimenty a úpravy bez dotčení vrstvy s originální fotkou. Po přečtení tutoriálu byste měli umět odemknout vrstvu, vytvořit novou, odstranit, přejmenovat vrstvu, měnit pořadí vrstev. Zároveň ukážu i trochu práce se selekcí (výběrem). Abych tedy začal nějak od začátku, chtěl bych nejdříve ukázat tyto základní úkony v práci s vrstvami a jak s jejich pomocí vytvořit pěkný rámeček kolem fotografie. Vrstvy jsem pro vytvoření rámečku začal používat po tom, co se mi několikrát stalo, že jsem se k rámečku chtěl vrátit a změnit ho, ale se vším v jedné vrstvě to bylo složité. Nelekněte se délky článku - je způsobena doprovodnými obrázky.
Použiju tuhle fotku, myslím, že jí decentní černý rámeček sluší. Můžete ji také použít pro toto cvičení. Takhle bude vypadat po úpravách popsaných v tomto článku:
Myslím, že hlavně při umístění fotografie na internetu rámeček zároveň pomůže oddělit fotku od někdy rušivého okolí na webové stránce.
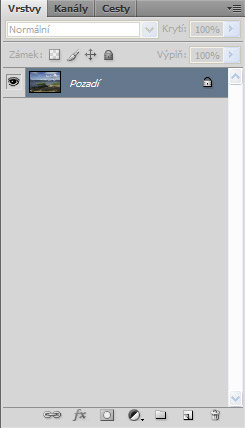
Tento návod se dá realizovat jak ve Photoshopu, který zde použiji, tak i v GIMPu, který také umožňuje práci ve vrstvách. Jen je potřeba se v každém programu seznámit s prostředím, abychom se vyznali v nástrojích a paletkách a jejich umístění na obrazovce programu. Co se týká umístění paletky Vrstvy ve Photoshopu, to základní je vpravo dole. Pokud tedy po otevření fotografie tam ani nikde jinde nevidíte tuto paletku -

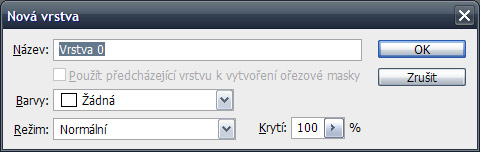
- tak si ji otevřete kliknutím nahoře v menu: Okna - Vrstvy, měla by se objevit. Vrstva, která se vytvořila po otevření fotografie, je zamčená. Poznáme to podle skloněného písma a hlavně podle zámečku vpravo. Abychom mohli s vrstvou více pracovat nebo umístit jinou vrstvu pod tuto, musíme ji odemknout. Nejjednodušší způsob je dvakrát na ni poklikat, a když se následně objeví toto okýnko -

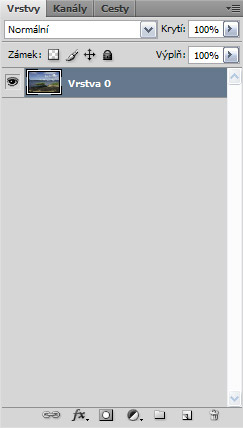
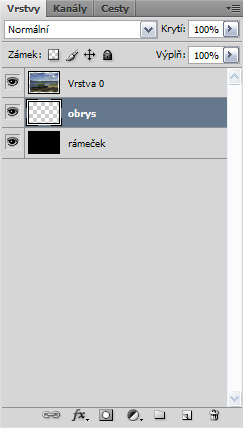
- odsouhlasit ho kliknutím na OK. Hned vidíme, že zámeček z vrstvy zmizel, písmo je také jiné a hlavně se změnila z Pozadí na nultou vrstvu:

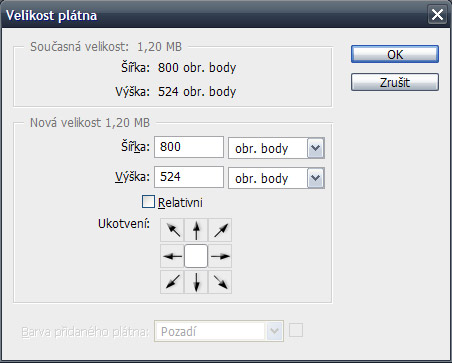
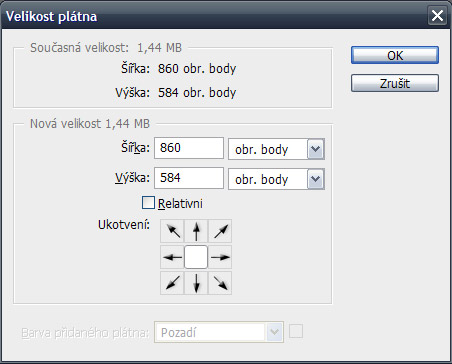
Popřemýšlíme nad rámečkem, jak široký by měl být. Určitě ne moc, aby se v něm fotka neztrácela. Já většinou při této velikosti fotografie (kolem 800px na šířku nebo výšku) používám šířku 30-40 pixelů, což podle mě bohatě postačuje a doplňuje fotografii. Jak vlastně 30ti pixelový rámeček vypadá, si hned ukážeme. Nejdříve pro něj vytvoříme prostor kolem fotky - nahoře v menu zvolíme Obraz - Velikost plátna... nebo použijeme klávesovou zkratku Alt+Ctrl+C. Objeví se okno Velikost plátna:

K rozměrům šířka a výška přičteme 60 pixelů (30 pro každou stranu) a přepíšeme. Ukotvení necháme nastavené na střed, jak je. Potvrdíme klikem na OK:

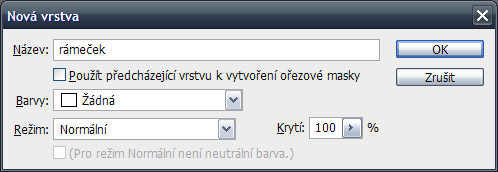
Máme připravený prostor pro rámeček, teď vytvoříme vrstvu, do které rámeček umístíme. Stiskneme klávesy Shift+Ctrl+N a vyvoláme tak dialog Nová vrstva. Pokud nejste příznivci klávesových zkratek (které ale významně urychlují práci), stejného dosáhnete volbou v menu Vrstva - Nová - Vrstva... . Do políčka Název můžeme vyplnit třeba "rámeček":

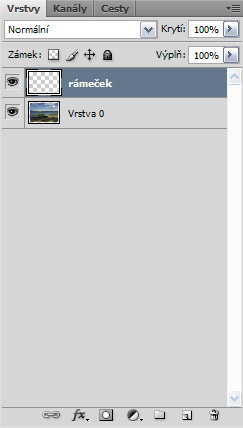
Potvrdíme klikem na OK. V paletce Vrstvy vznikla nová vrstva, která je umístěna nad tou původní:

Pokud potřebujete vrstvu přejmenovat, stačí 2x poklikat na její název, přepsat ho a potvrdit Enterem. Tak si můžete přejmenovat Vrstvu 0 např. na "fotka". Jak vrstvu smazat jsem ukazoval na tomto obrázku v minulém návodu - stačí ji přetáhnout na symbol popelnice dole v paletce Vrstvy.
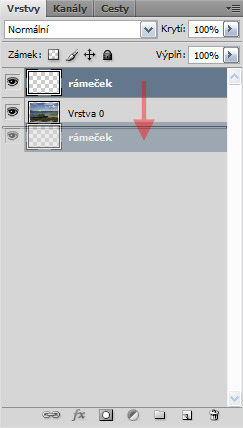
Klikneme na nově vytvořenou vrstvu a přetáhneme ji dolů pod původní vrstvu:

Teď stiskneme klávesu D a přednastavíme tak barvu popředí/pozadí na černou/bílou. Zkontrolujeme, že máme stále označenou (vybranou) vrstvu "rámeček". Pomocí klávesové zkratky Alt+Backspace ("mazací šipka" nad Enterem) vyplníme vrstvu barvou popředí (černou). Vrstva "rámeček" se vyplnila černou barvou a vytvořila kolem fotky černý rámeček.
Aby nebyl přechod z fotky do rámečku tak drsný, můžeme ho zjemnit. Docela dobře funguje tenká linka-obrys pár pixelů za okrajem fotografie. Vytvoříme novou vrstvu (Ctrl+Shift+N) a nazveme ji třeba "obrys". Protože jsme měli označenou vrstvu "rámeček", vytvořila se nová vrstva nad ní, což potřebujeme:

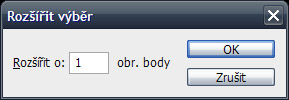
Nacháme označenou vrstvu "obrys", podržíme stisknutou klávesu Ctrl a v paletce Vrstvy klikneme na miniaturní náhled fotky ve vrstvě 0. Tím načteme výběr kolem fotografie, který je označen přerušovaným "běhajícím" rámečkem. Tento výběr potřebujeme zvětšit, aby byla linka až kousek za okrajem fotky. Nějaké 4 pixely by měly stačit. Zvolíme tedy nahoře v menu Výběr - Změnit - Rozšířit... . V následujícím okénku můžeme zadat, o kolik pixelů se má výběr rozšířit. Jenže pozor, při rozšíření větším než 1 pixel se budou ořezávat rohy výběru dokulata. Je tedy nutné zapsat 1, potvrdit OK, a pak zopakovat tuto proceduru ještě 3x:

Druhý a rychlejší způsob, jak rozšířit tento výběr, je: po načtení výběru (Ctrl+klik na miniaturu obrázku ve vrstvě) nahoře v menu zvolíme Výběr - Transformovat výběr. Hned pod menu teď můžeme použít transformační políčka. Jsou tam políčka nazvaná Š a V (šířka, výška). Tam musíme v pixelech zapsat potřebné údaje. Protože si pamatujeme, že fotka měla rozměr 800x524px, zapíšeme pro Š rozměr 808 ob, pro V 532 ob (rozšíření 4 pixely pro každou stranu). V české verzi Photoshopu zkratka ob znamená obrazový bod - pixel, v anglické verzi je to px.
![]()
Zvolené rozměry potvrdíme klávesou Enter a opětovným stiskem Enter provedeme transformaci.
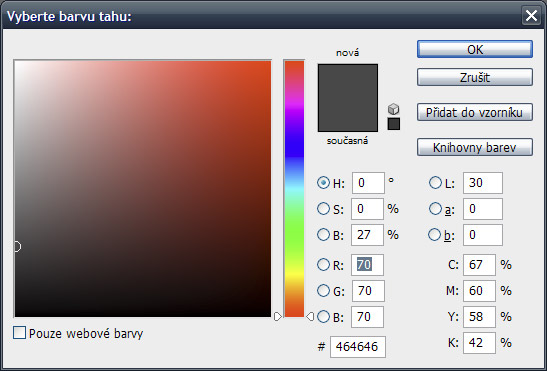
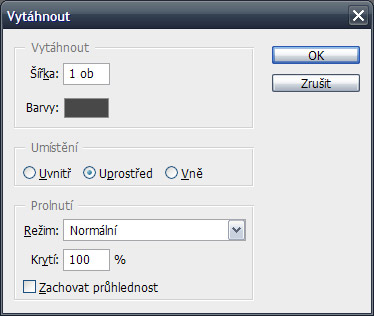
Oběma způsoby dosáhneme rozšíření výběru kousek za okraj fotky, rohy jsou ostré. Teď vytvoříme obrys - zvolíme v menu Úpravy - Vytáhnout..., v následujícím okně vyplníme do Šířky "1". Pak klikneme na políčko Barvy a zvolíme si barvu. Nastavil jsem neutrální šedou - RGB 70/70/70, která nebude moc svítit, ale bude dobře vidět:

Výběr barvy potvrdíme OK, potom v okně Vytáhnout ještě zatrhneme v Umístění volbu Uprostřed:

Potvrdíme OK, tím se nám výběr vytáhne zvolenou šedou barvou. Výběr je stále aktivní - zrušíme ho stiskem kláves Ctrl+D. Teď už místo výběru vidíme šedou linku kolem fotky. Máme hotový pěkný rámeček, který tomuto typu fotky určitě prospěl. Pokud chcete tento soubor zachovat do budoucna, uložte si ho jako formát PSD i s vrstvami. Jinak pro umístění na webu nejlépe JPEG, kde se vrstvy sloučí do jedné.

Tento návod byl podrobný a možná vypadá dlouhý, ale když pak uvedené úkony běžně zvládáte, je vytvoření takového rámečku otázka chvilky. Jeho hlavním cílem také bylo ukázat, jak vůbec začít pracovat s vrstvami.
V příštím tutoriálu ukážu, jak s pomocí nové vrstvy můžeme docílit napodobení efektu polarizačního filtru.
Diskuse

25.1.2010 16:57
Super článek!
Díky moc, jako začátečníka mě tenhle článek potěšil. Už se těšim na další :)
Další články z kategorie Úpravy a tisk
Všechny články kategorie
Jak na tisk obrazů z vlastních fotek - 5 důležitých zásad
Obraz vyrobený z fotky je přitažlivou a stále populárnější formou zobrazování fotografií. I když je dnes většina uložena již…
7.4.2020

Zoner Photo studio X vs. Photoshop
Nový Zoner X se přibližuje Photoshopu (vrstvy, masky, způsob úprav). Proto jsem se rozhodl oba programy porovnat.
21.11.2017

Jak na hromadné úpravy v Photoshopu pomocí dávek
Photoshop bez akcí a dávek by byl asi jako raketoplán bez přídavných motorů. A právě v tomto článku mám pro vás spoustu…
21.11.2016

Jak neztratit hlavu při úpravách fotek
Pokud jste už někdy najednou upravovali větší množství fotek, tak víte, že je to vcelku ošemetná práce. Velmi snadno se vám…
3.6.2016

Editace fotografií - Čištění
Editace fotografií je pro mnoho amatérských fotografů noční můrou. Naučit se správně používat Photoshop, Lightroom nebo jiný…
28.3.2016

Google uvolnil sadu Nik Collection zdarma
Sada oblíbených nástrojů pro úpravy fotografií Google Nik Collection je od 24.3.2016 zdarma. V článku najdete i krátký návod, jak…
24.3.2016
Oblíbené články
Kategorie článků
Pište vlastní články
Vyznáte se ve fotografii? Máte ostatním co říci? Pomáhejte nám vytvářet zajímavý obsah Fotorádce.












